# User Properties as External Data
You can use Personalized Stories for birthdays, personal offers by his or her name of a specific user, rewards and so on. Instead of creating a whole personalized group with Storyly templates, you can try and create single personalized story, a personalized story group cover image or even personalized title on your groups.
You can also check out the demo on GitHub
Before you begin
You need to have the working Storyly setup as described in Initial SDK Setup
# Add User Properties
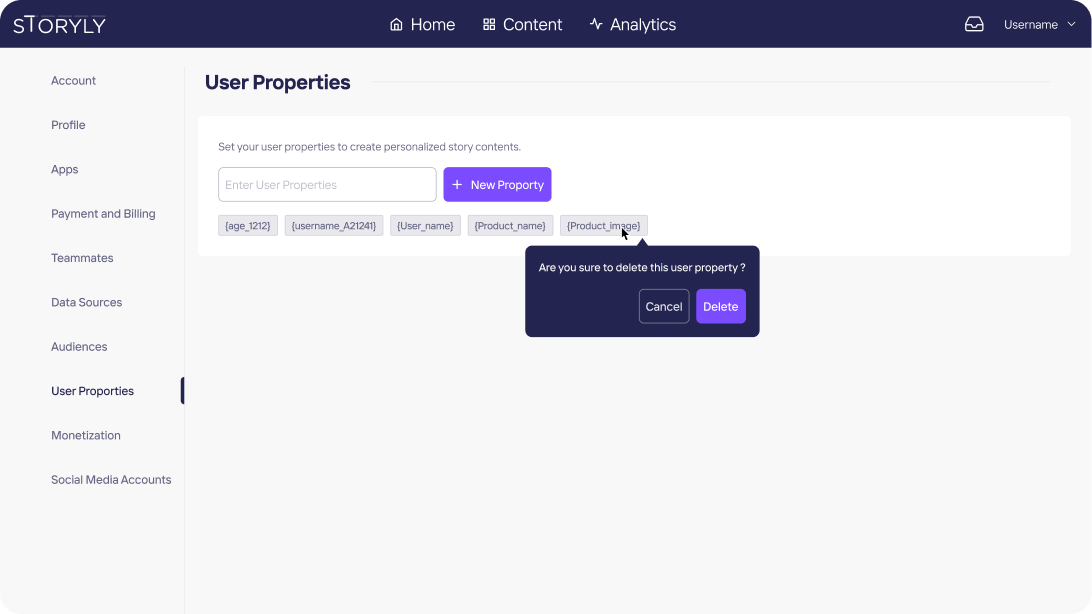
To be able to have user properties on your story groups or stories, please go to Storyly Dashboard (opens new window) to add your properties.
WARNING
Be sure to define unique property names in order to not to have problems while filling the user property fields in the application.

# How to Use User Properties
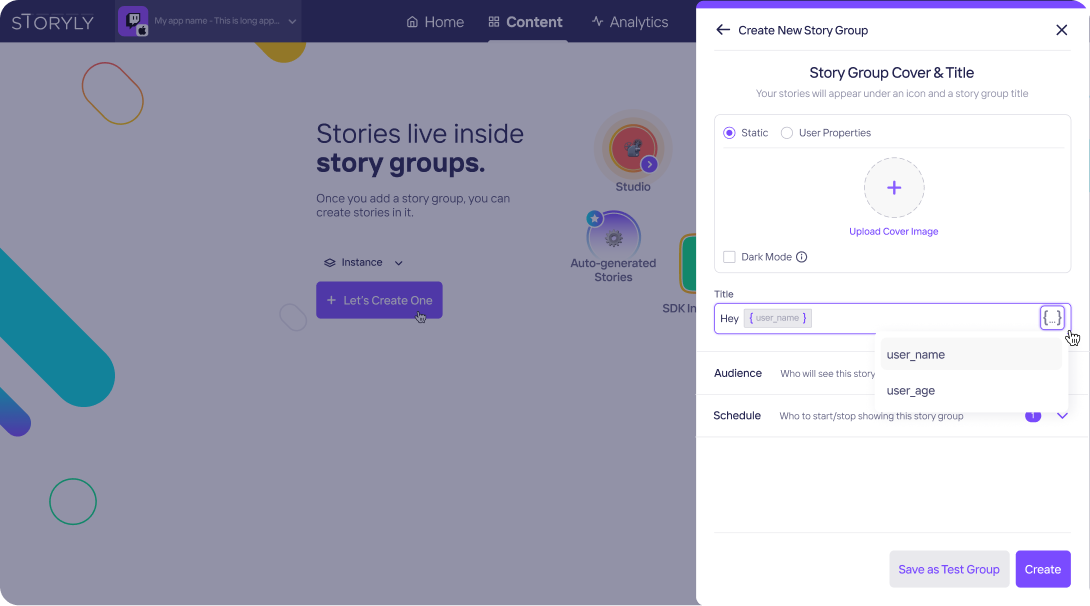
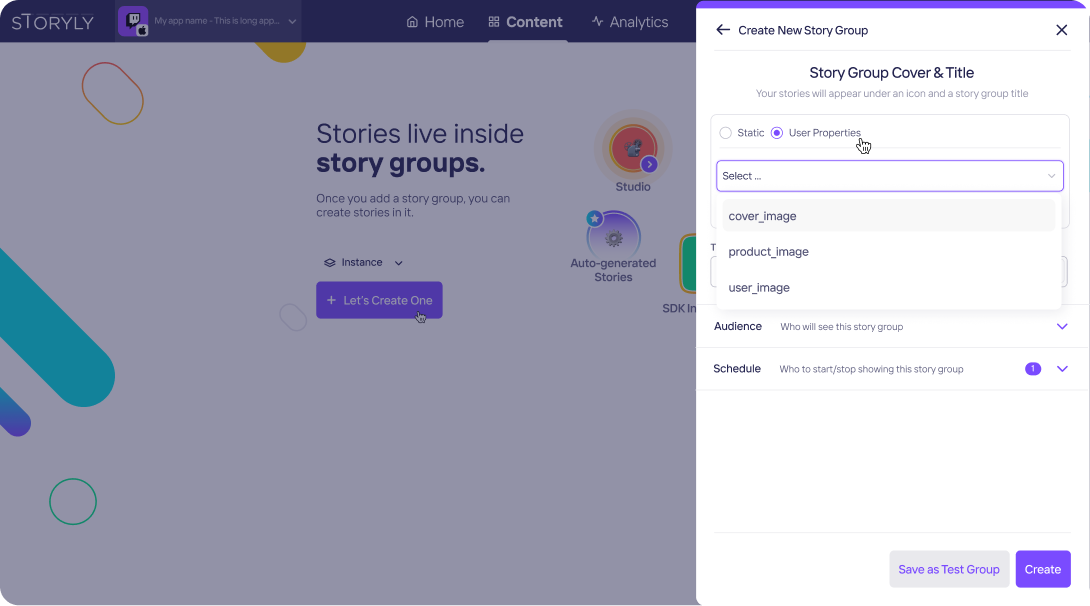
Once you've added your user properties in the previous section, you can create a group from scratch. It is so simple to have personalized group cover image and title. Just select User Properties instead of Static and from the dropdown choose your related user property.


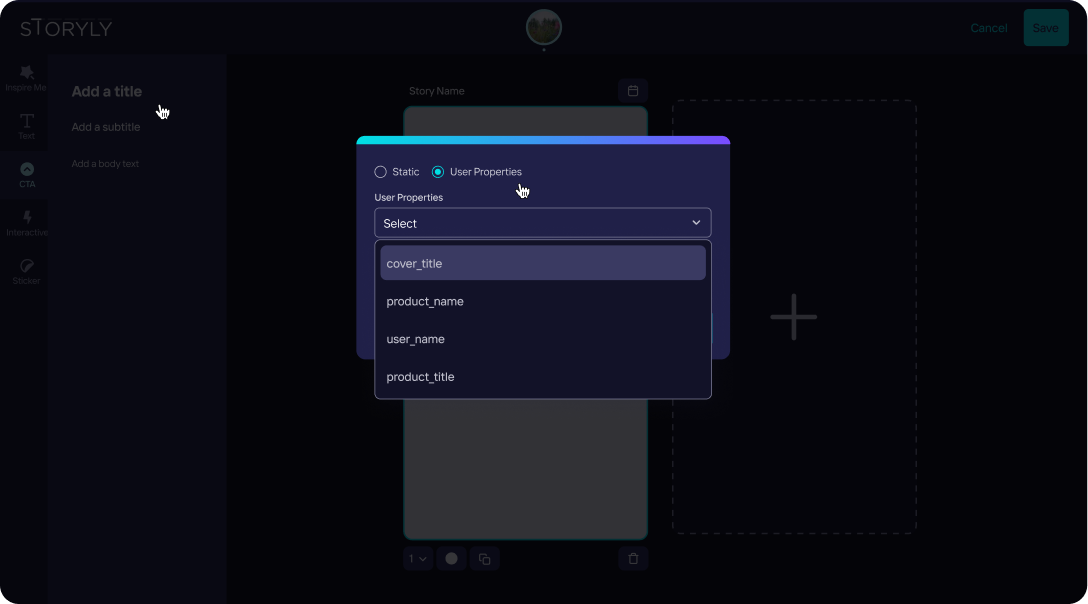
In studio, you can add texts and medias on your stories. If you select edit on a text and media, you'll be given two options Static & User Properties. To be able to create a personalized texts and medias, you have to select User Properties and choose whichever property you would like to use.

# Setting User Property Data
You must set the data by using the following methods so that Storyly SDK can fill the user property fields and show the rendered stories to your users. The following function/method can be used to set the user properties data:
<Storyly
...
storylyUserProperty={}
/>
WARNING
If you miss a field in an index of your user properties data, respective story group to that index will be ignored.