# Storyly Core Concepts
# Stories



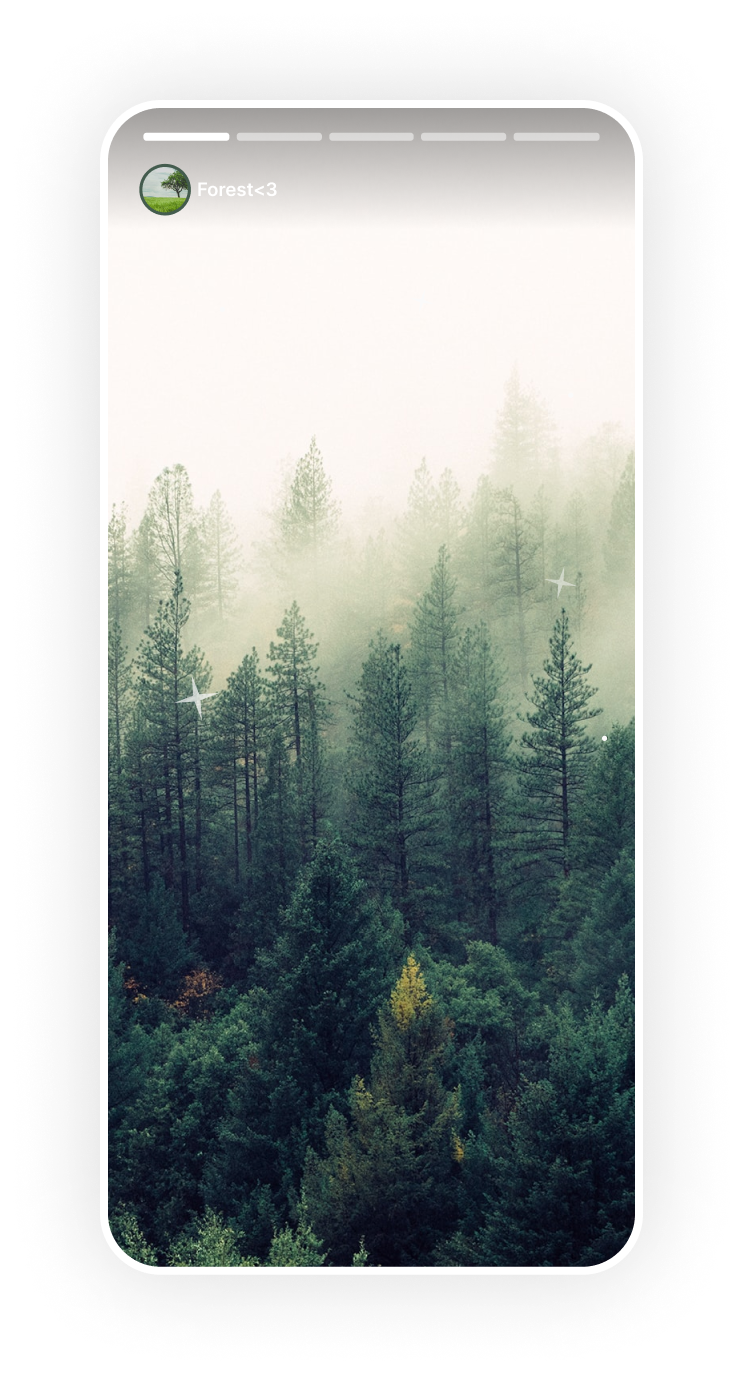
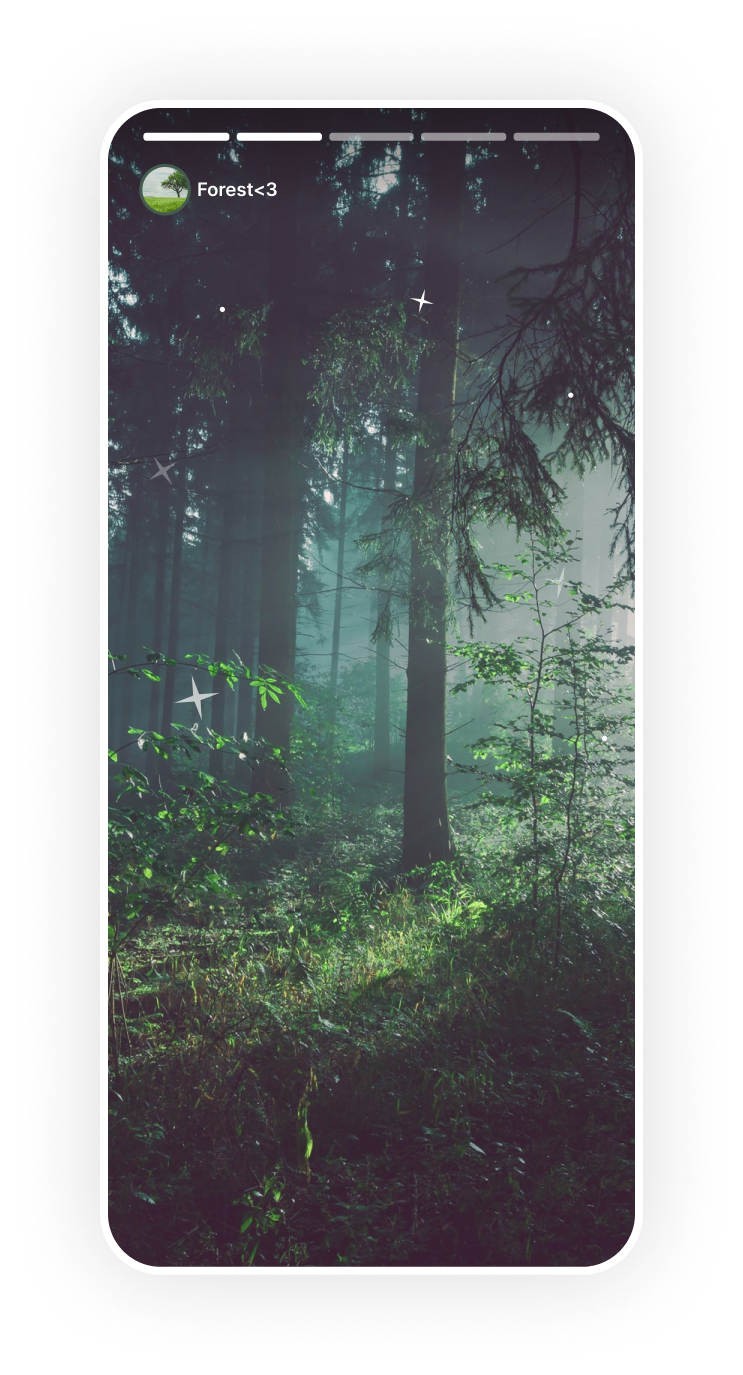
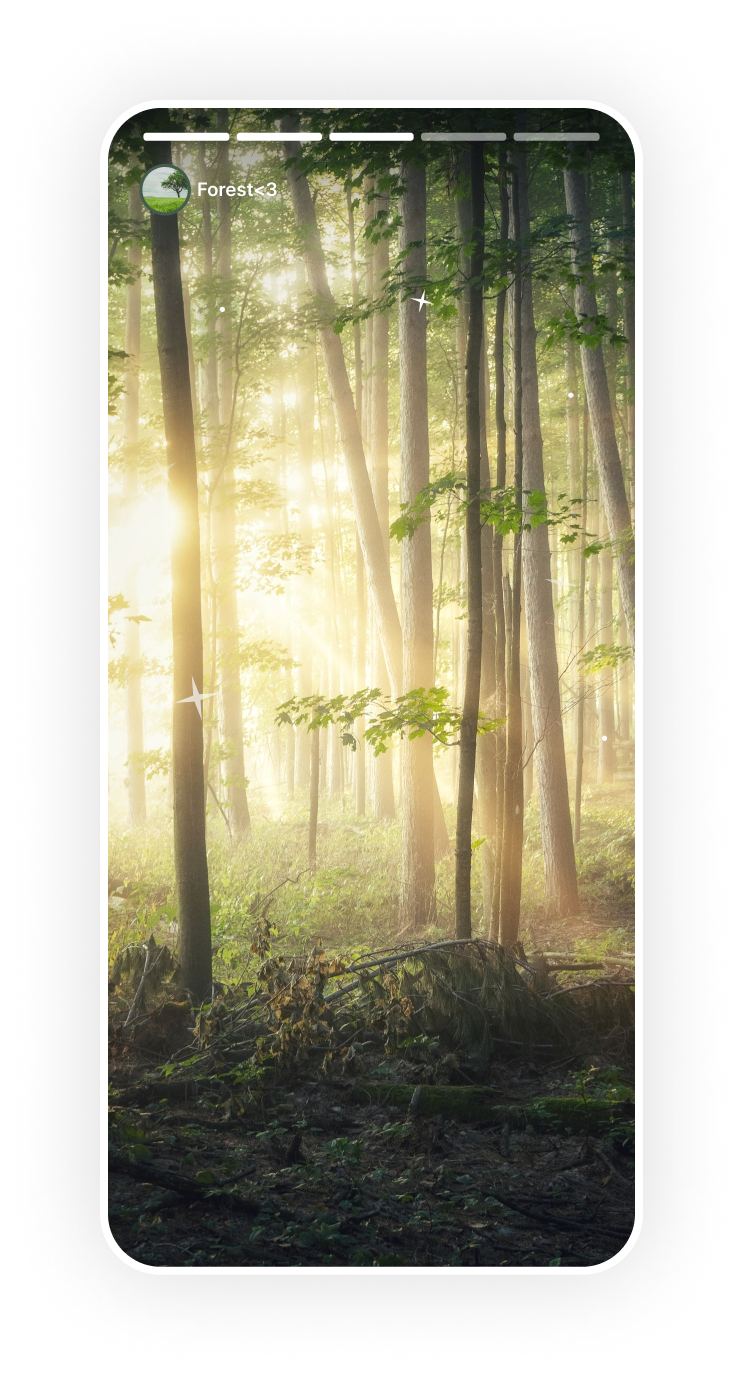
Stories are full-screen media that can be images, GIFs, or videos. Regular image and GIF stories are displayed for 7 seconds, and videos are displayed for 15 seconds.
Stories can be in form of shoppable videos, also called IVoD (Interactive Video on Demand). They can be up to 30 minutes long. CTAs and interactive components can be added in different sections of the IVoDs.
Each story has a unique identifier, a title (set to the story group’s title by default), an optional internal name for contextual grouping of stories, a media component, an index to the position where it is in the story group, and seen/unseen information to enable end-users to continue viewing the story group where they left off.
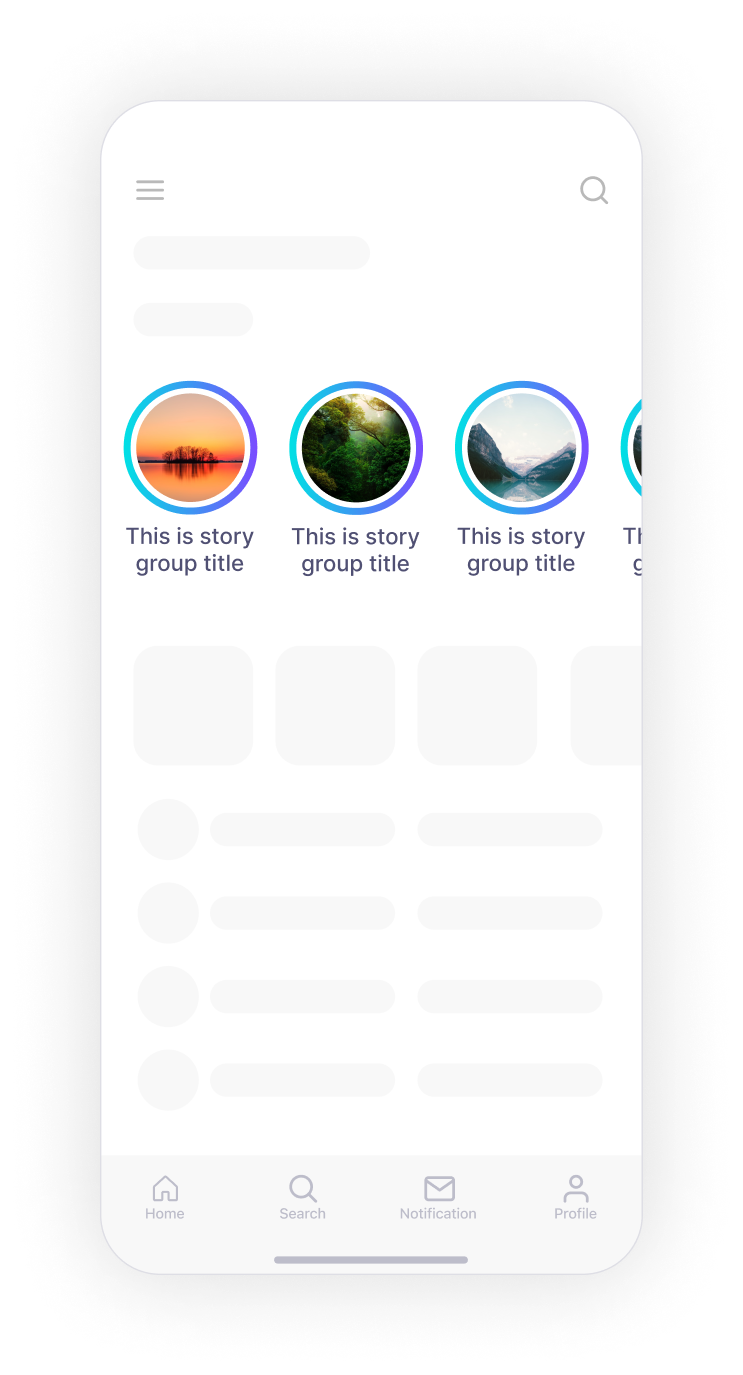
# Story Groups



Story groups are used to categorize stories. A story group may contain up to 100 stories. Since IVoD is a special type, an IVoD story fits in a single-story group with no other stories in it.
Each story group has a unique identifier, a title, an icon (shown in Storyly bar), an index to the position where it is in the Storyly bar, seen/unseen information to differentiate the completely watched stories and the stories in it. Story groups in Storyly view are dynamically ordered. When a user watches all stories in a story group, that group is placed at the end of the bar unless it is pinned. Dynamic ordering is the default behavior, however it can be changed in web stories.
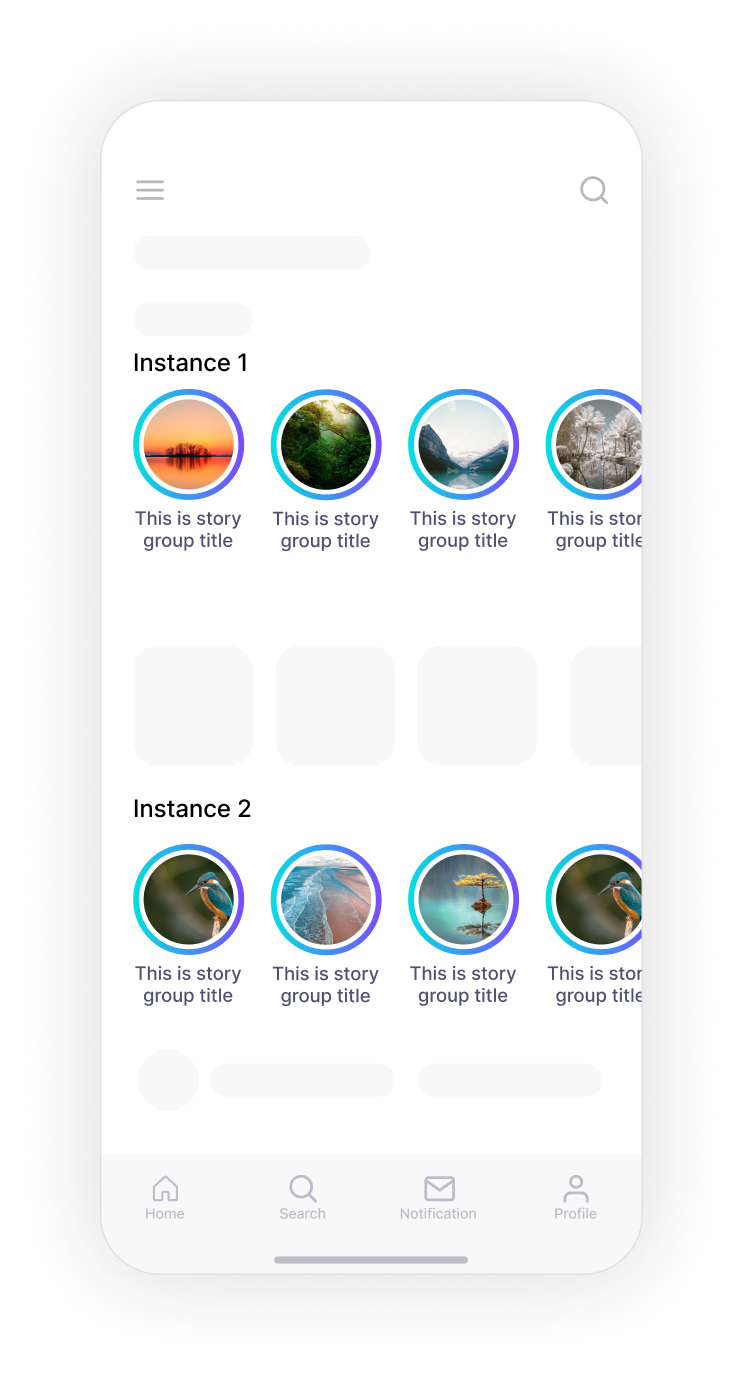
# Instances

Multiple Storyly views can be added to various pages of your apps. Multi-instances provide different stories and story groups in different places. Each instance has a unique token of its own.