# Storyly Features
# Studio and Interactive Stories
Storyly Studio is a creative platform within Storyly Dashboard that enables you to build stories with interactive components.
# Call-To-Actions



Customizable Buttons
Buttons can be added to any story with fully customizable colors, typeface, CTA text and URL of your choice. CTA URLs can be in-app links such as a page in your app (under URL scheme, i.e. myapp://) or out-links (i.e. https://www.mywebsite.com). Customizable buttons work with the one-tap gesture.
Image/GIF Buttons
While the aforementioned customizable buttons allow texts as visible CTA's, image/GIF buttons allow you to add any image or GIF as CTAs. Once you add it, they are clickable and CTA URL can be an in-app or out-link. Image/GIF buttons work with the one-tap gesture.
Swipe-Ups
Swipe-ups are CTAs that allow end-users to swipe up to be directed to the relevant in-app or out page. Swipe-ups also have an appealing animation. Like customizable buttons, swipe-ups also have editable CTA texts.
# Interactive Components


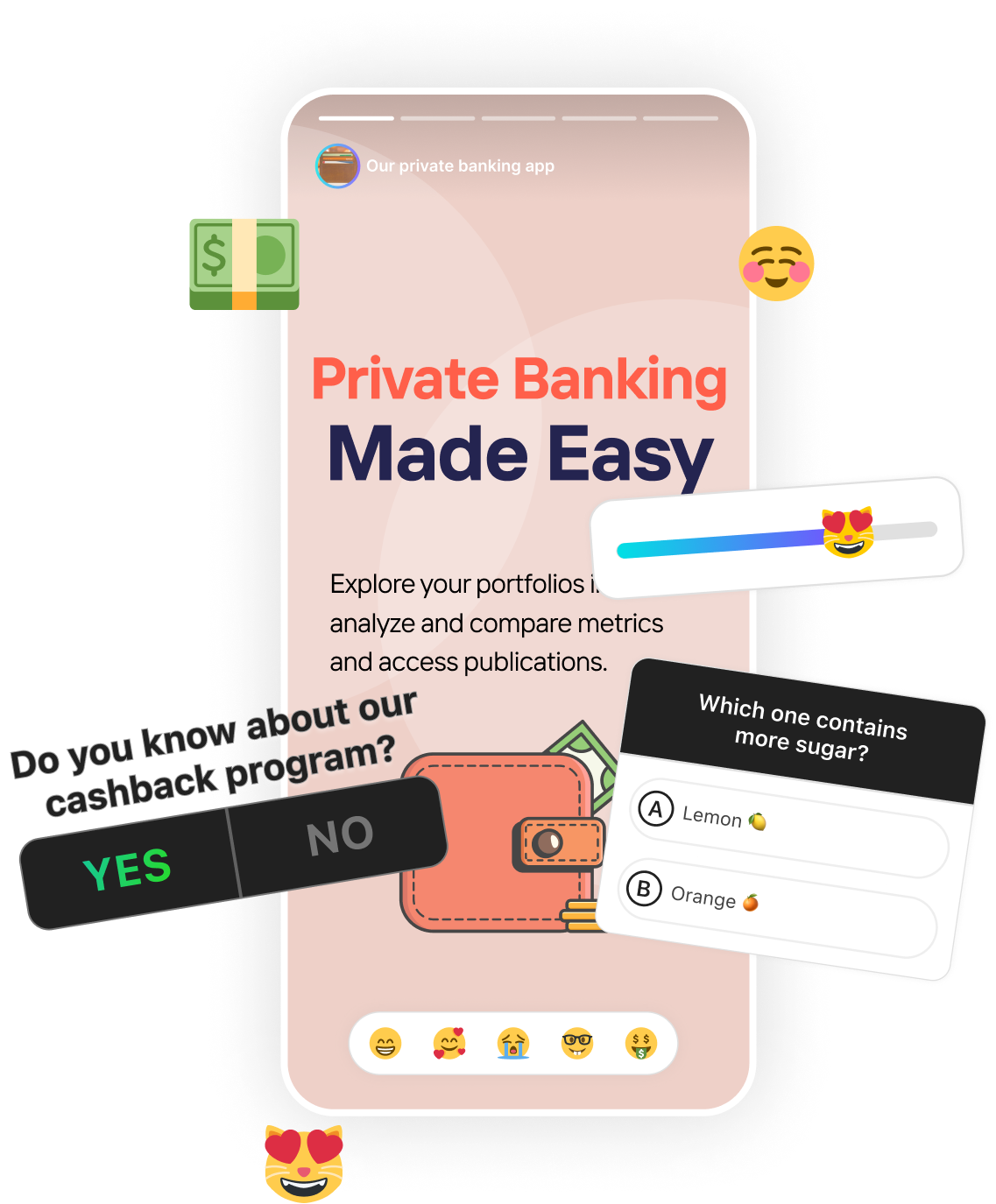
Emoji Reaction Bars
Emojis form a valuable and easy way to express emotions. Storyly includes the option to add emoji reaction bar to stories, with 3 to 5 emojis in it. The emojis to be included in the bar can be selected while creating the story and they can be any emoji character. The feedback loop with the end-user is concluded with the selected emoji's animation of ascending and then fading in the story's full screen.
Polls
Polls (also called "This or That") are surveys with 2 options. Polls do not have correct answers, they are perfect for asking how the end-user feels or thinks about a situation. They can be used with or without titles for a more customized look in the stories. The feedback loop with the end-user is concluded with an animation of filling the selected option and displaying the percentage for each option.
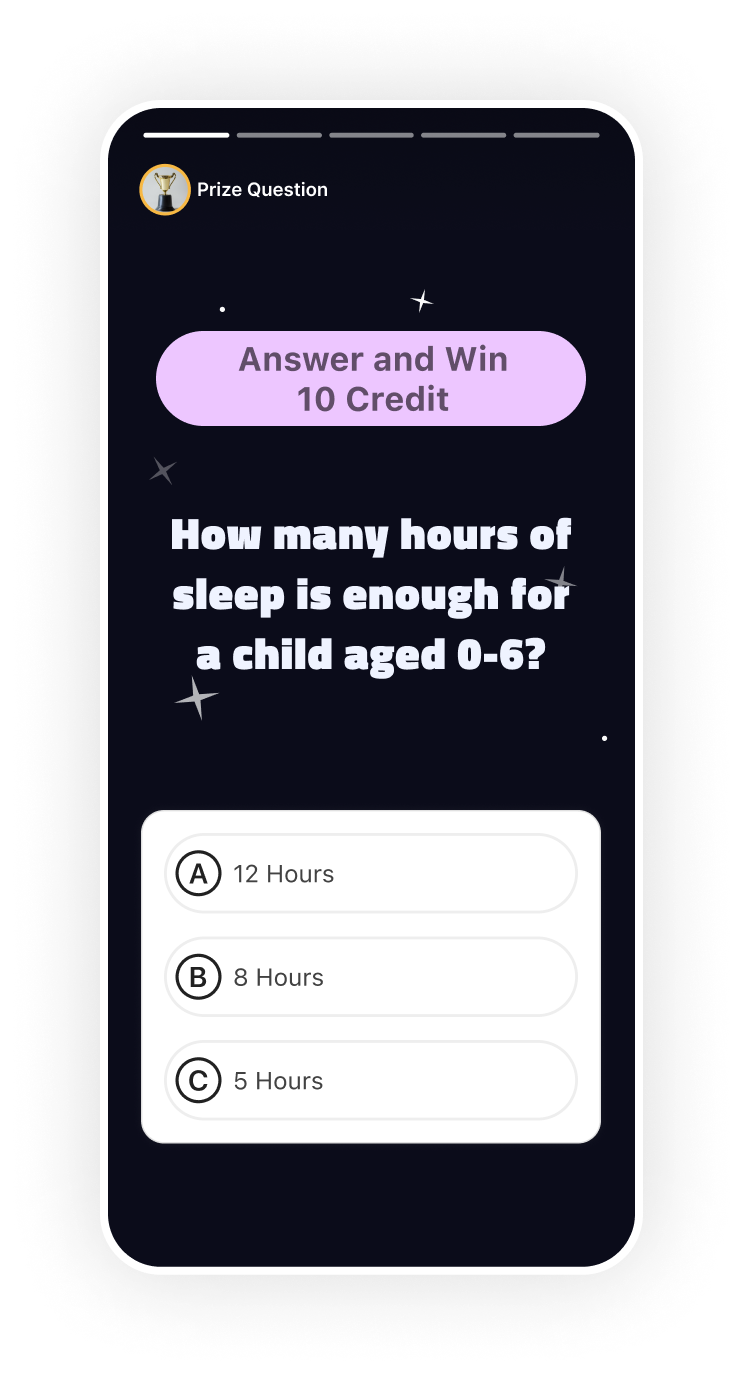
Multiple-Choice Questions
Multiple-choice questions (also called "quizzes") are test-like questions with 2 to 4 options. While creating the story, you can also decide whether the question has a correct answer. When there is no option marked as correct, the multiple choice question acts as a survey. They can be used with or without titles for a more customized look in the stories. The feedback loop with the end-user is concluded with an animation of filling the selected option and displaying the percentage for each option if there is no correct answer. If it is more like a test (with a marked correct answer), then the animation marks the correct answer with green and if the wrong option is chosen the answer is painted in red.
Rating Sliders
Rating sliders in stories consist of draggable emojis in a straight line, with or without a title depending on your choice. When the emoji is dragged to the left or right the end-user sees the emoji's size changing as animation and when released the response is set, so the emoji ascends in the story and fades. Also, the average response's place in the line is shown to the end-user after responding. The average answer in percentage can be found in Storyly Analytics.
Product Tags
Product tags are small tag icons that are actually CTAs. There can be up to 5 product tags in a story. Tags are expanded with title and optional price fields when they are tapped. If the user taps the expanded tags, they are directed to the product's in-app or web page. Product tags can also be filled using product feeds in XML format, that are also used in Google Merchant and Facebook Product Catalogue. This behavior is the same as other CTAs in Storyly.
Countdowns with Reminder Option
Countdowns are great for shouting out for promotions, game days, etc. Storyly's countdown feature shows the time left for special events in days, hours and minutes. It also has an option to put a reminder in it, when the end-user taps it they will be notified by a push notification before the countdown ends, depending on the "notify before" time that is set.
Share
Every story can be made sharable, and sharable stories have a share icon on the top right corner. When the end-user taps on it, a sharesheet styled for the operating system opens up and the end-user is expected to either copy the URL or select the platform to share the story in such as Whatsapp, iMessage, Telegram, etc.
Promo Codes
Storyly promo codes are text-formed stickers that are attractive and easy to copy. This is a huge value for promotions and special offers, can also be combined with countdowns for limited time offerings.
# Customization
Storyly, on all platforms, is fully customizable. Story icon sizes, shapes, border colors are the main design points that we recommend you to edit to suit your app's and website's design.



We provide several ways to customize how your story groups look:
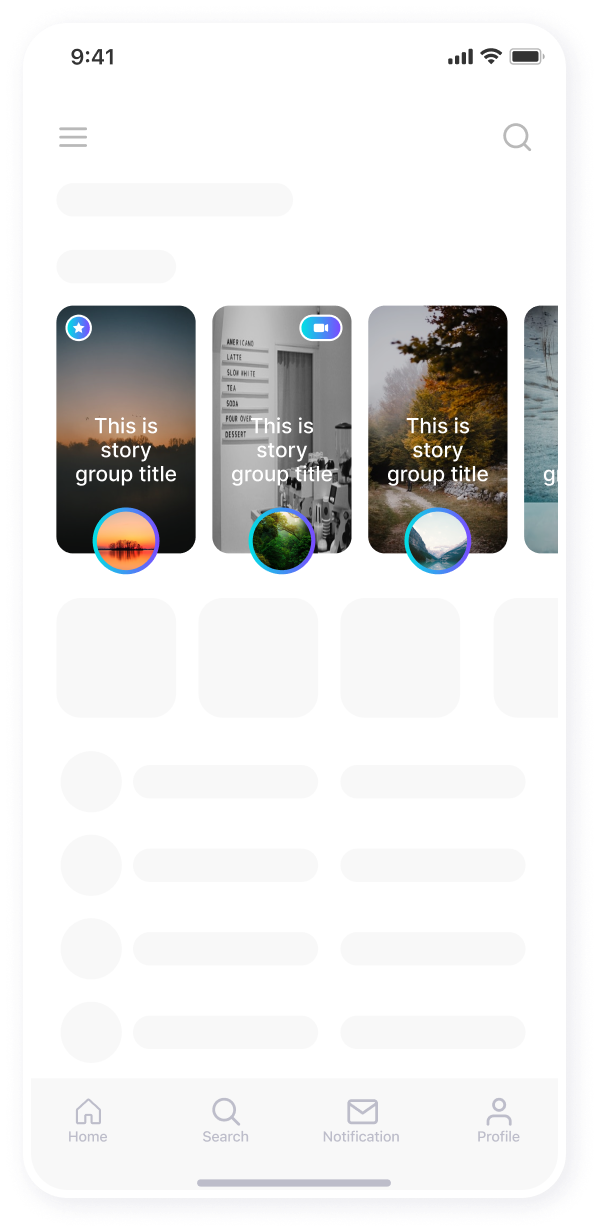
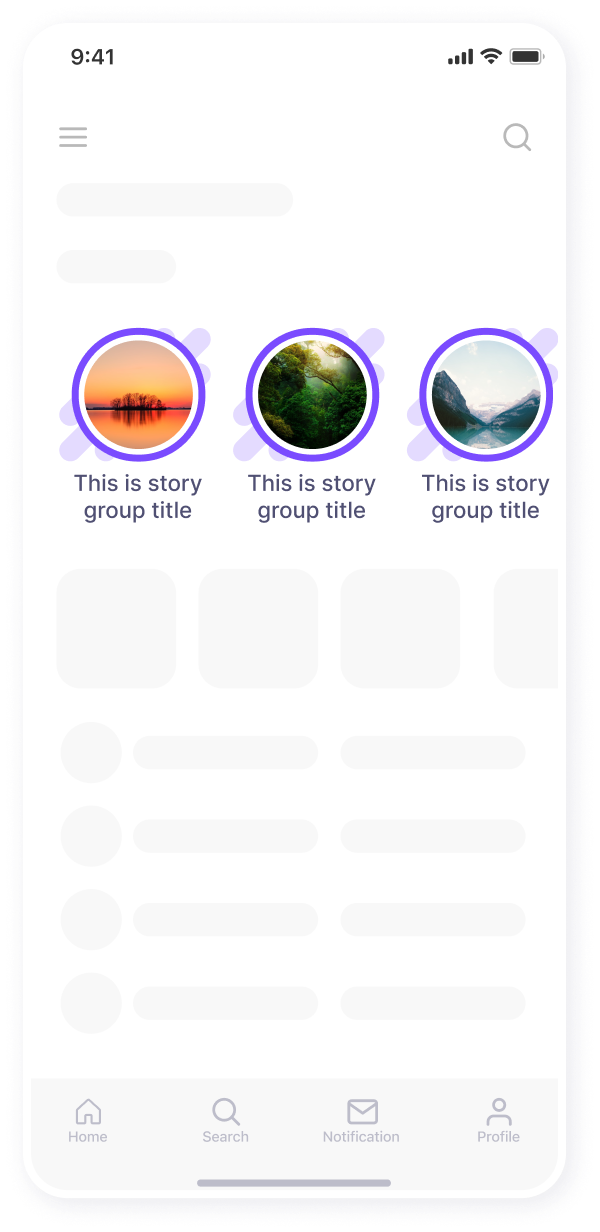
Small and Default Icons
This is a preset and the simplest to use setup for story groups. Story groups can either be displayed in small circles, or larger circles. The border color of the already seen and not seen yet stories are fully customizable, with gradient options. You can decide whether you want to show story group titles under the icons too.
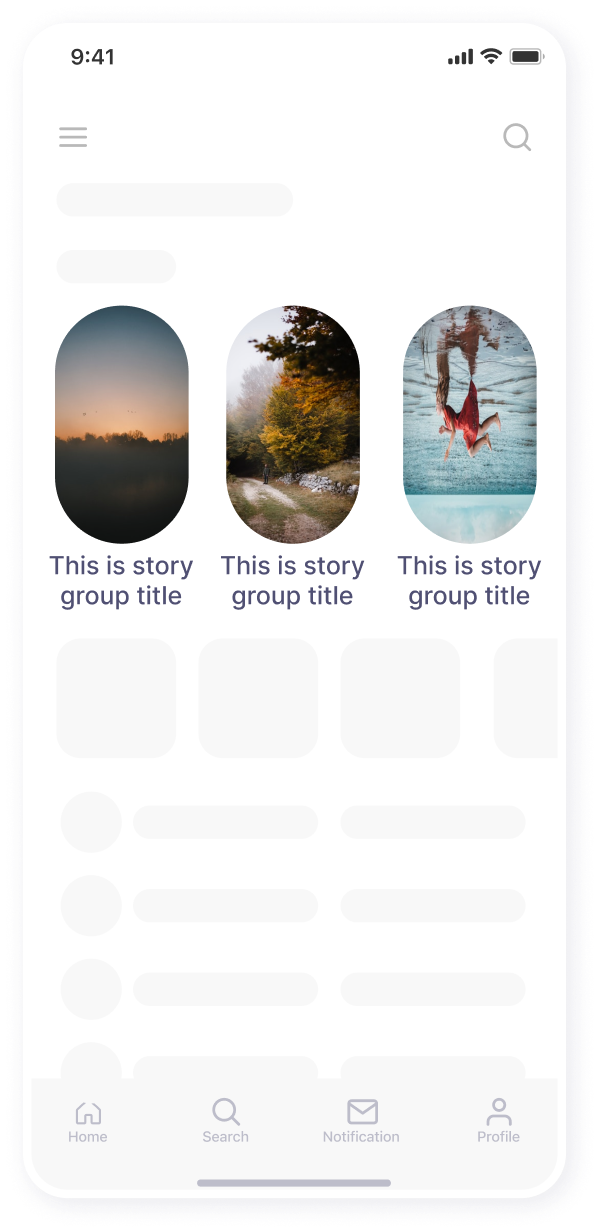
Custom Styling for Icons
This feature enables you to display story groups in any shape you wish. You can also choose to put an icon for the story group and show one story behind it (just like Youtube Shorts), place the title in/above/under/next to the icon, etc. With the custom styling setup you can setup the best design that fits your application.
# Targeting
Storyly SDK gives you the ability to show only the relevant stories to specific segments of users. You can set your labels for the stories based on your user segments without sharing any user data. You can pass your segments while initializing the Storyly SDK such as newcomers, location, man, woman. Storyly’s targeting feature is flexible to fit your own segments.
Storyly supports targeting and segmenting through label structure. Labels are given as a rule to story groups while creating them. Rules include operators like “and” and “or”.
You can also create custom audiences simply by uploading your user groups, and use the distinct audiences for targeting in story groups.
# Automation
There are two ways to auto-generate content in Storyly with just a few simple steps:
RSS Feeds
Storyly generates stories using feeds in XML (RSS/ATOM), we basically use the data in the feed and place them in the ready-to-use or custom templates. Storyly checks the given feed for updates every hour.
Product Feeds
Storyly generates stories using product feeds in XML (RSS/ATOM), just like in Facebook Product Catalog or Google Merchant Feed. We basically use the data in the product feed and place them in the ready-to-use or custom templates. Storyly checks the given feed for updates every hour.
When the data is all set, you can use/create templates within the Template Studio which is an extension of Studio, and Storyly fills the ready-made or custom built story templates with your feed data.
# Personalization
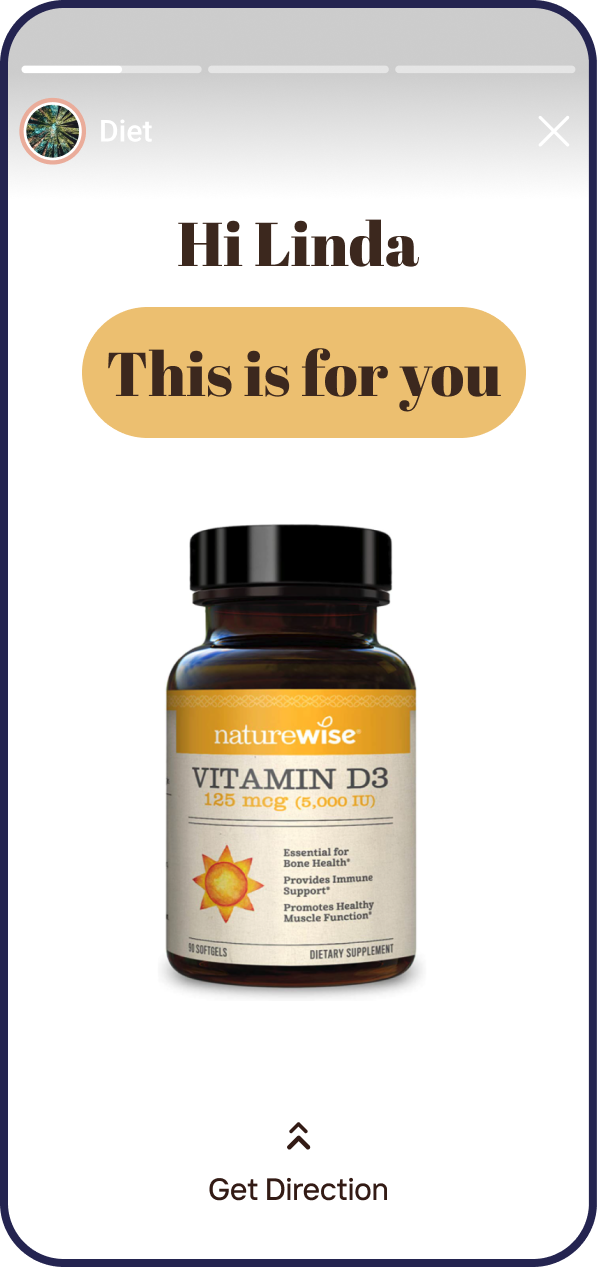
You can create templates in Storyly Studio and fill the templates from Storyly SDK. To increase interaction with the users, Storyly creates Personalized Stories automatically and you can create personal offers for a specific user.
In order to build personalized stories, you should create templates in the Template Studio and indicate placeholders on the template with related end-user data fields. For instance, you create a template and indicate a placeholder of “name” to be filled with the end-user name data. Once the end-user opens the app, the related field is filled with any data tailored for them.


There are two ways to create personalized stories in Storyly:
Using Mobile Data
Storyly SDK can be fed with the data from mobile application, after a setup on Storyly Dashboard and in mobile application; the stories will be generated automatically using the templates. Story generation happens immediately when the end-user opens the app and the app passes the relevant data. This feature also provides high level personalization as well as automation.
Using a CSV File
Storyly has the ability to generate stories using CSV files. CSV files with personalized end-user data can be used to create user-specific stories, therefore the stories are generated immediately and the related end-user is able to see the stories.
# Social Media Import
Since creating content can be time consuming, Storyly lets you import your social media content.
Instagram Stories Daily-Sync
Provided an Instagram Business Account, Storyly can automatically generate stories and synchronizes the stories with the Instagram page's. Storyly checks for new stories on a daily basis, and when a story is not available anymore in Instagram; we remove it from your app in real-time.
One-time Instagram Story Import
You can get daily Instagram stories and assign them new schedules, so they will not disappear after 24 hours and will be displayed as long as you wish.
Instagram Posts via Canva
Storyly has Canva integration, through a free or paid Canva account you can create story-formatted content and use them directly in Storyly. Canva provides importing Instagram posts in story format, so you can use Storyly x Canva integration to fetch Instagram posts and create stories for your app.
Youtube Videos
You can create video stories in Storyly Studio by simply adding the Youtube URL of any public video.
# Team Management
Storyly offers team structure features with different roles and authorization for our customers to manage Storyly Dashboard more effectively. You can assign roles to your internal and external teammates and grant full or partial access to specific features. There can be editors with limited access, app owners with access to everything regarding an app, and account owners as admins of the whole account.
Storyly also supports two-factor authentication to add an additional security layer to accounts.
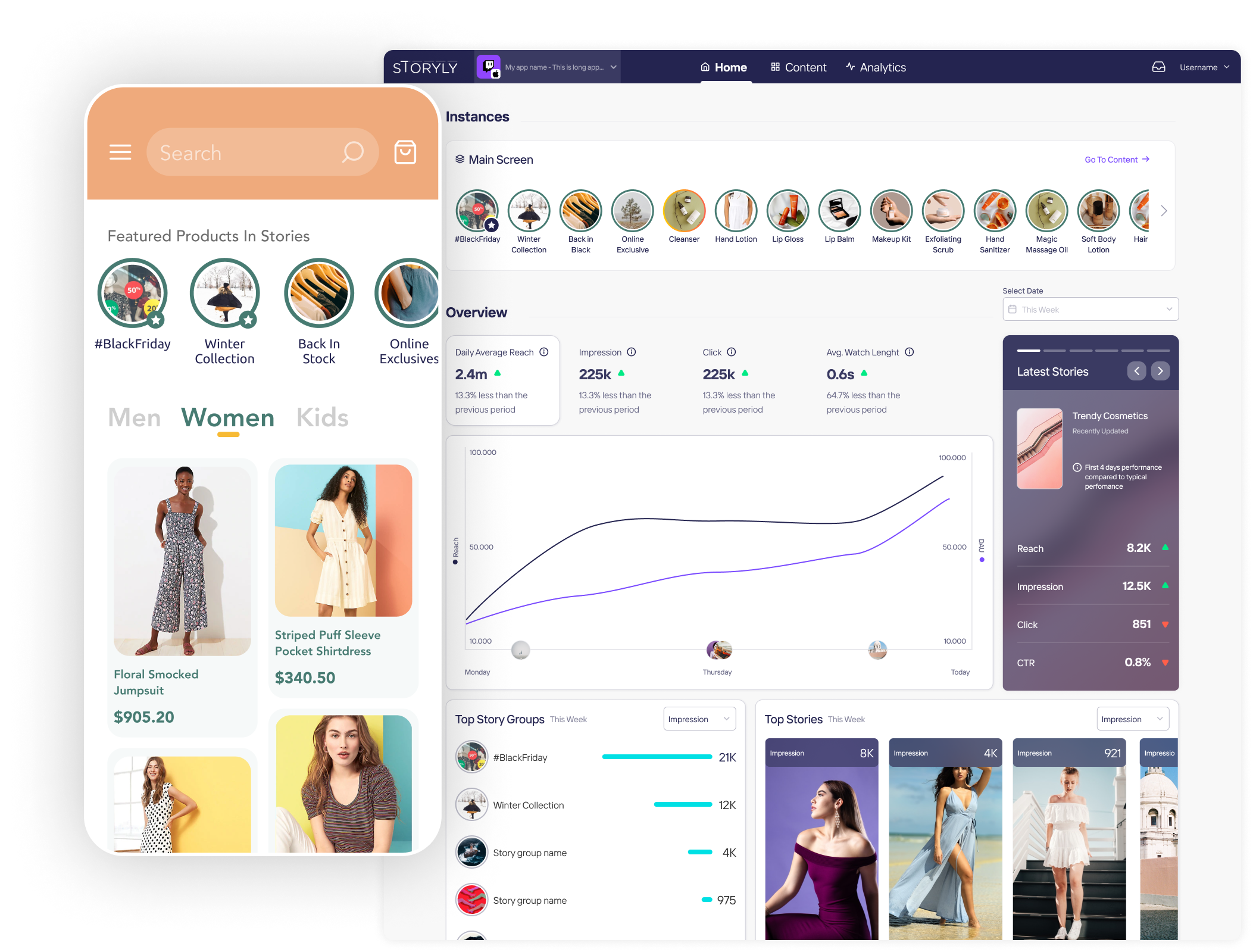
# Analytics
# Storyly Analytics Panel
All of the following are available with a time filter, with export in CSV format option.

Story Group Level
- Status: Current status of the story group, could be active or inactive.
- Labels: Segments that the story group is shown to.
- Active Users: Total unique devices the story group is shown.
- Reach: Total unique devices that caused an impression for all the stories in the story.
- Impression: An impression occurs if a story is viewed for at least 1 seconds for still images and GIFs and 2 seconds for videos (based on the IAB standards). This gives the total number for all stories in the story.
- Click: Total number of swipe ups and button clicks for all stories in the story group.
- Skipped: Total number of story group forward or backward skips.
- Open: Total number of times users tapped on the story group cover icon.
- Complete: Total number of story group completions.
Story Level
- Status: Current status of the story group, could be active or inactive.
- Reach: Total unique devices that caused an impression in the story.
- Impression: An impression occurs if a story is viewed for at least 1 seconds for still images and GIFs and 2 seconds for videos (based on the IAB standards).
- Click: Total number of swipe ups and button clicks for the story.
- CTR: Ratio of number of total swipe ups and button clicks and the number of total impressions for the story.
- Complete: Total number of times users played story until the end.
- Average watch length: The average number of seconds spent watching an image or video story.
- Tap forward: Total number of times users tapped the right side of the screen to jump to the next story.
- Tap backward: Total number of times users tapped the left side of the screen to rewatch the previous story.
- Share: Total number of story shares to other platforms via a unique story deep link.
- Exit: Total number of times users closed the story by tapping the close button or swiping down.
As an overview of how your stories perform, Storyly provides a quick glance section including:
- Total Active Users for mobile apps and Pageviews for websites
- Total reach
- Overall DAU and MAU
- Total impressions
- Total clicks
- Overall average watch length of stories
- Reach, impression and clicks for the latest stories
- Reach, impression and click-wise top stories
- Reach, impression and click-wise top stories
Also, every statistics regarding interactive components are available in Storyly Analytics, and exportable as a CSV file.
- Emoji reaction bars: Total impressions, responses and responses for each emoji option
- Rating sliders: Total impressions, responses and average response percentage.
- Multiple Choice Questions: Total impressions, responses and responses for each option.
- Polls: Total impressions, responses and responses for each option.
- Product tags: Total impressions, clicks and views on tags (a tooltip appears with small product info when product tag is tapped).
- Countdowns: Total impressions and reminders that are activated.
Every interaction analytics export come with end-user specific id's, if provided by the application, and helps you to observe how your individual end-users react to an interactive component.
# Integration with 3rd Party Analytics Tools
You can bring story metrics to any analytics tool you are already using. Storyly SDK provides methods for tracking story group, story and interaction events. Data from these methods can be sent to your analytics tool. Integrating Storyly with your 3rd party analytics tools will enable you to gain a holistic view of Storyly engagement metrics and their link to diverse in-app user actions.
# Monetization
Storyly Monetization SDK’s in iOS and Android are integrated with Google Admob and Google Ad Manager. You can link your AdMob account with Storyly and show native ads in the story format, with the same look and feel of your content stories. This helps you increase your app’s ad revenue with ads that are not intrusive and feel like a native experience of stories.